css table background image no repeat Repeat background css property without alternatively insert using screen body width
If you are searching about Background Image No-Repeat : Prefix to any existing background repeat you've visit to the right page. We have 9 Pics about Background Image No-Repeat : Prefix to any existing background repeat like CSS table background image shadow rounded corners and row hover, Background Image No Repeat Html / Html background image insert and also Css No Repeat Background Image Stretch - If multiple images can fit. Read more:
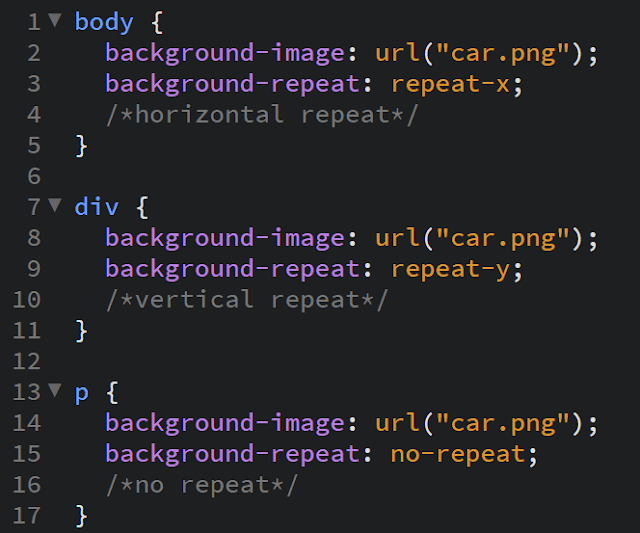
Background Image No-Repeat : Prefix To Any Existing Background Repeat
 img-hobo.blogspot.com
img-hobo.blogspot.com cascading mechomotive
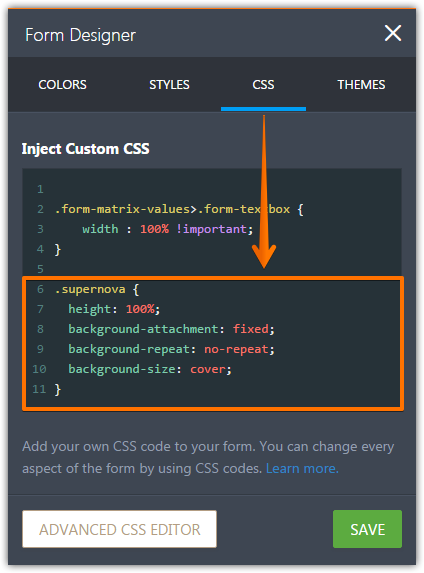
How To Stop Form Background Image From Repeating?
 www.jotform.com
www.jotform.com background repeating stop repeat form check please re
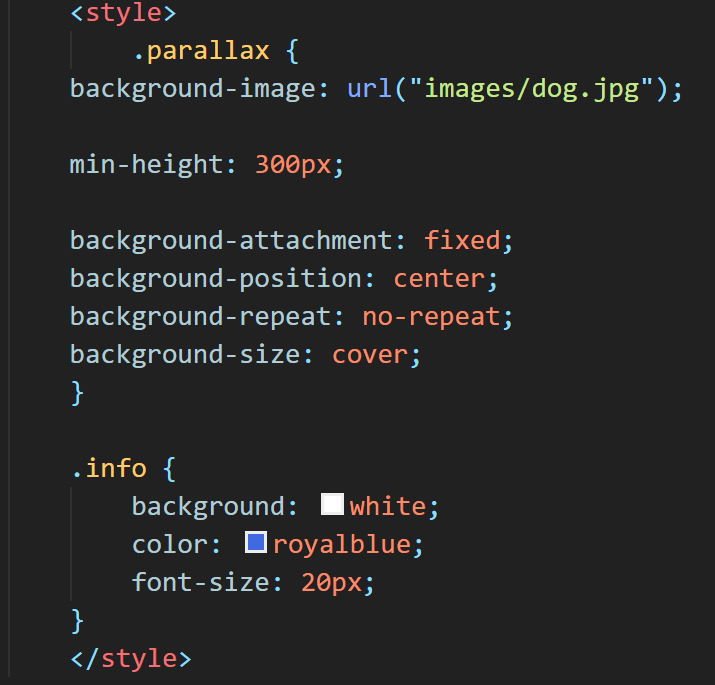
Html Background Image No Repeat Without Css / Alternatively, You Can
 lucasmafaldo.blogspot.com
lucasmafaldo.blogspot.com repeat background css property without alternatively insert using screen body width
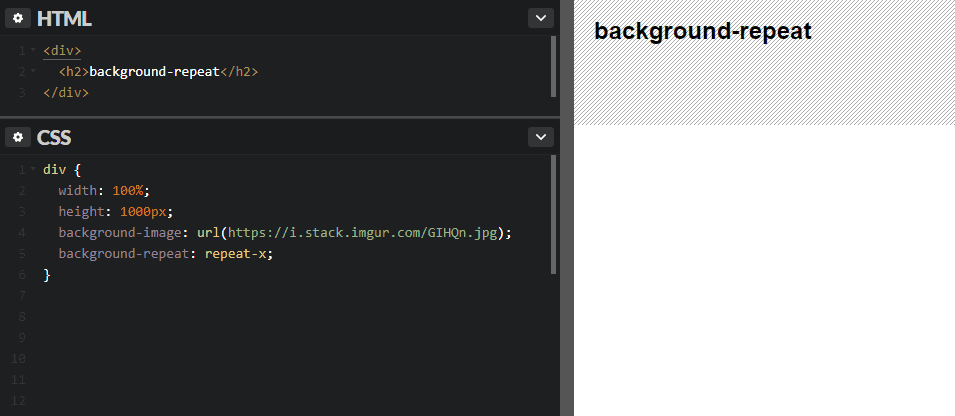
Css No Repeat Background Image Stretch - If Multiple Images Can Fit
 draw-gloop.blogspot.com
draw-gloop.blogspot.com repeat squish leftover
25 ++ Table Background Image Html No Repeat 986062-Html Table Td
:max_bytes(150000):strip_icc()/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg) imagehvvu.blogspot.com
imagehvvu.blogspot.com css3 koleksi insert scherm lifewire
CSS Table Background Image Shadow Rounded Corners And Row Hover
css table background output
Background Image No Repeat Html / Html Background Image Insert
 pic-data.blogspot.com
pic-data.blogspot.com repeat background css body code insert using property watching thanks screen width center
Свойство Background-repeat: повтор фона — учебник CSS
 idg.net.ua
idg.net.ua Background White Gallery: Background Y Repeat
 backgroundwhitegallery.blogspot.com
backgroundwhitegallery.blogspot.com background repeat css stackoverflow
Css table background image shadow rounded corners and row hover. Repeat background css body code insert using property watching thanks screen width center. Background white gallery: background y repeat
if you are looking "id":310,"keyword_id":null,"name":"css table background image no repeat","scraped_at":"2022-11-18 03:07:47","created_at":"2022-11-18T03:07:42.000000Z","updated_at":"2022-11-18T03:07:47.000000Z","images":["id":3078,"keyword_id":310,"url":"http:\/\/www.corelangs.com\/css\/table\/img\/table-background.png","link":"http:\/\/www.corelangs.com\/css\/table\/tableimage.html","title":"CSS table background image shadow rounded corners and row hover","thumbnail":"https:\/\/tse2.mm.bing.net\/th?id=OIP.aSbaiDkdxS9eZtWrNzr_gAHaDf&pid=15.1","size":"413 x 195 \u00b7 png","desc":"css table background output","filetype":"png","width":413,"height":195,"domain":"www.corelangs.com","created_at":null,"updated_at":null,"id":3079,"keyword_id":310,"url":"https:\/\/cdn-images-1.medium.com\/max\/1200\/1*djqMzXVe6fARfZLRzTqGVQ.png","link":"https:\/\/pic-data.blogspot.com\/2021\/02\/background-image-no-repeat-html-html.html","title":"Background Image No Repeat Html \/ Html background image insert","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.frzoxdXITsITDJ7mMhpxVgHaHG&pid=15.1","size":"715 x 685 \u00b7 png","desc":"repeat background css body code insert using property watching thanks screen width center","filetype":"png","width":715,"height":685,"domain":"pic-data.blogspot.com","created_at":null,"updated_at":null,"id":3080,"keyword_id":310,"url":"https:\/\/shots.jotform.com\/mike\/s\/ij4gg.png","link":"https:\/\/www.jotform.com\/answers\/1089944-how-to-stop-form-background-image-from-repeating","title":"How to stop form background image from repeating?","thumbnail":"https:\/\/tse3.mm.bing.net\/th?id=OIP.QXgLqrqFEG7blWQsRCc7mQAAAA&pid=15.1","size":"424 x 573 \u00b7 png","desc":"background repeating stop repeat form check please re","filetype":"png","width":424,"height":573,"domain":"www.jotform.com","created_at":null,"updated_at":null,"id":3081,"keyword_id":310,"url":"https:\/\/idg.net.ua\/blog\/wp-content\/uploads\/background-repeat-x.png","link":"http:\/\/idg.net.ua\/blog\/uchebnik-css\/ispolzovanie-css\/background-repeat","title":"\u0421\u0432\u043e\u0439\u0441\u0442\u0432\u043e background-repeat: \u043f\u043e\u0432\u0442\u043e\u0440 \u0444\u043e\u043d\u0430 \u2014 \u0443\u0447\u0435\u0431\u043d\u0438\u043a CSS","thumbnail":"https:\/\/tse2.mm.bing.net\/th?id=OIP.832lS_GWwYVNHXVucR-4hwHaDO&pid=15.1","size":"955 x 416 \u00b7 png","desc":"","filetype":"png","width":955,"height":416,"domain":"idg.net.ua","created_at":null,"updated_at":null,"id":3082,"keyword_id":310,"url":"https:\/\/1.bp.blogspot.com\/-rAi1FwdOQwU\/Xa2EpEqVWTI\/AAAAAAAAArw\/pjNZ8oe1jqQzq-e9X-zJZw5VHEjvEOpsACLcBGAsYHQ\/s640\/CSS-Background-Repeat.PNG","link":"https:\/\/img-hobo.blogspot.com\/2021\/02\/background-image-no-repeat-prefix-to.html","title":"Background Image No-Repeat : Prefix to any existing background repeat","thumbnail":"https:\/\/tse3.mm.bing.net\/th?id=OIP.fLjDTTUjHGcEcgaAQ83rwwHaGK&pid=15.1","size":"640 x 533 \u00b7 png","desc":"cascading mechomotive","filetype":"png","width":640,"height":533,"domain":"img-hobo.blogspot.com","created_at":null,"updated_at":null,"id":3083,"keyword_id":310,"url":"https:\/\/www.thoughtco.com\/thmb\/M76t2ggWP_ocfCGgZVUXNWn2sww=\/960x680\/filters:no_upscale():max_bytes(150000):strip_icc()\/css-background-cover-example-48a4b4f299a848308f0037b063b0d05e.jpg","link":"https:\/\/imagehvvu.blogspot.com\/2021\/07\/25-table-background-image-html-no.html","title":"25 ++ table background image html no repeat 986062-Html table td","thumbnail":"https:\/\/tse3.mm.bing.net\/th?id=OIP.w1UYyIiK4gZFhutDegPQvwHaFP&pid=15.1","size":"960 x 680 \u00b7 jpeg","desc":"css3 koleksi insert scherm lifewire","filetype":"jpg","width":960,"height":680,"domain":"imagehvvu.blogspot.com","created_at":null,"updated_at":null,"id":3084,"keyword_id":310,"url":"https:\/\/2.bp.blogspot.com\/-9vvnma4IZPQ\/Uh8zFKTXszI\/AAAAAAAACD0\/5uDdVA68rJU\/s640\/Background-Y-Repeat3.jpg","link":"https:\/\/backgroundwhitegallery.blogspot.com\/2013\/06\/background-y-repeat.html","title":"Background White Gallery: Background Y Repeat","thumbnail":"https:\/\/tse3.mm.bing.net\/th?id=OIP.v6V_17PSVd1Ke2wTsBkWcwHaE6&pid=15.1","size":"640 x 425 \u00b7 jpeg","desc":"background repeat css stackoverflow","filetype":"jpg","width":640,"height":425,"domain":"backgroundwhitegallery.blogspot.com","created_at":null,"updated_at":null,"id":3085,"keyword_id":310,"url":"https:\/\/bitsofco.de\/content\/images\/2016\/06\/repeat.png","link":"https:\/\/lucasmafaldo.blogspot.com\/2021\/03\/html-background-image-no-repeat-without.html","title":"Html Background Image No Repeat Without Css \/ Alternatively, you can","thumbnail":"https:\/\/tse2.mm.bing.net\/th?id=OIP.5buEAb0VeCpCdEWVEIW82wHaFT&pid=15.1","size":"809 x 580 \u00b7 png","desc":"repeat background css property without alternatively insert using screen body width","filetype":"png","width":809,"height":580,"domain":"lucasmafaldo.blogspot.com","created_at":null,"updated_at":null,"id":3086,"keyword_id":310,"url":"https:\/\/teratail-v2.storage.googleapis.com\/uploads\/contributed_images\/2876ebb0471131bee972200c2c486fd7.png","link":"https:\/\/draw-gloop.blogspot.com\/2021\/03\/css-no-repeat-background-image-stretch.html","title":"Css No Repeat Background Image Stretch - If multiple images can fit","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.v0PSvgBcXqgnWng6-HsQTgHaEo&pid=15.1","size":"2880 x 1800 \u00b7 png","desc":"repeat squish leftover","filetype":"png","width":2880,"height":1800,"domain":"draw-gloop.blogspot.com","created_at":null,"updated_at":null] this site you are coming to the right page. Contains many images about css table background image no repeat Repeat background css property without alternatively insert using screen body width. Don't forget to bookmark this page for future reference or share to facebook / twitter if you like this page.
Post a Comment for "css table background image no repeat Repeat background css property without alternatively insert using screen body width"