open background tab javascript Open a url in a new tab using javascript
If you are looking for How to open a URL in a new tab in Javascript - StackHowTo you've visit to the right web. We have 9 Pictures about How to open a URL in a new tab in Javascript - StackHowTo like Ghost CMS Editor: Open external links in a new tab or window, How to create tabs using javascript - YouTube and also How to open a URL in a new tab in Javascript - StackHowTo. Here you go:
How To Open A URL In A New Tab In Javascript - StackHowTo
 stackhowto.com
stackhowto.com stackhowto
25 Best CSS & Javascript Tab Examples – Bashooka
 bashooka.com
bashooka.com tab
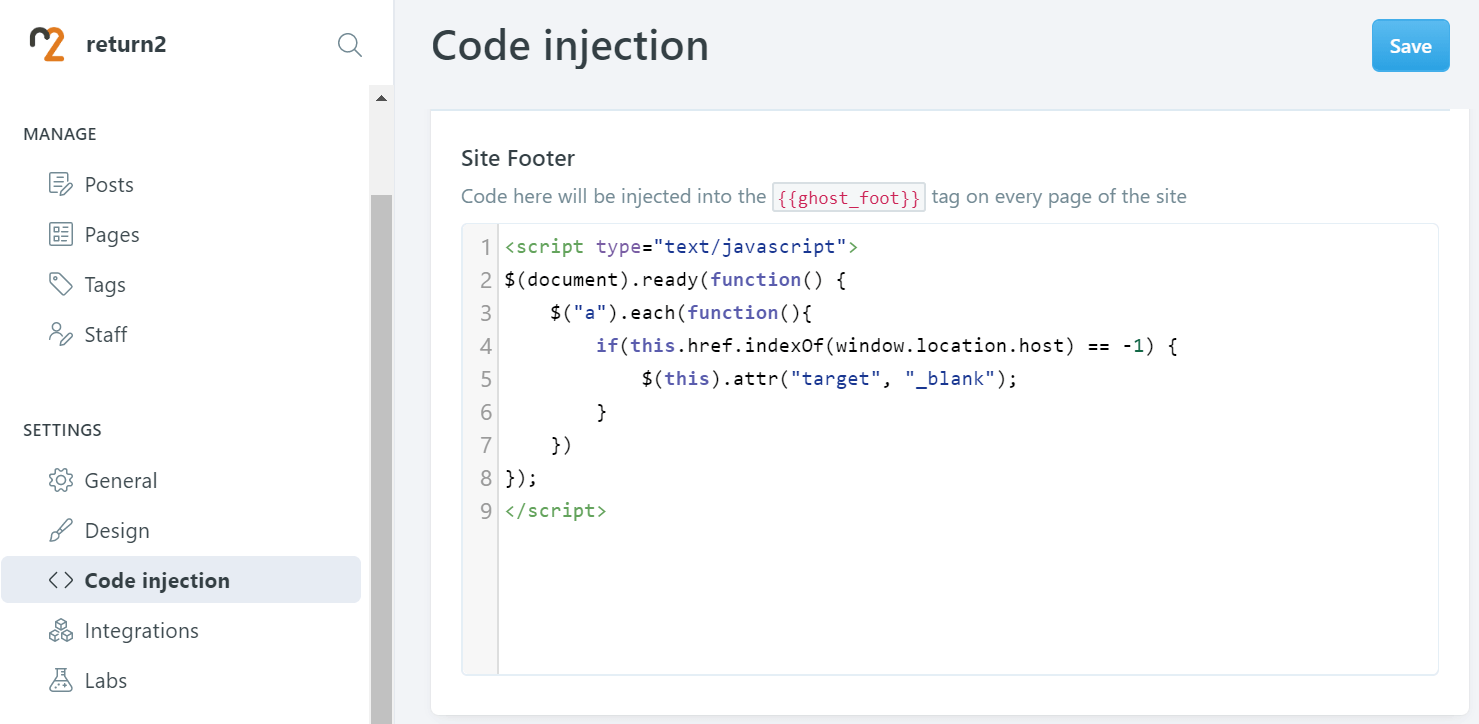
Ghost CMS Editor: Open External Links In A New Tab Or Window
 return2.net
return2.net snippet
JavaScript Tabs - Create Tabbed Web Pages Easily
 www.elated.com
www.elated.com javascript tabs tabbed easily web create action
Open Link In New Tab Using JavaScript
 www.howtocodeschool.com
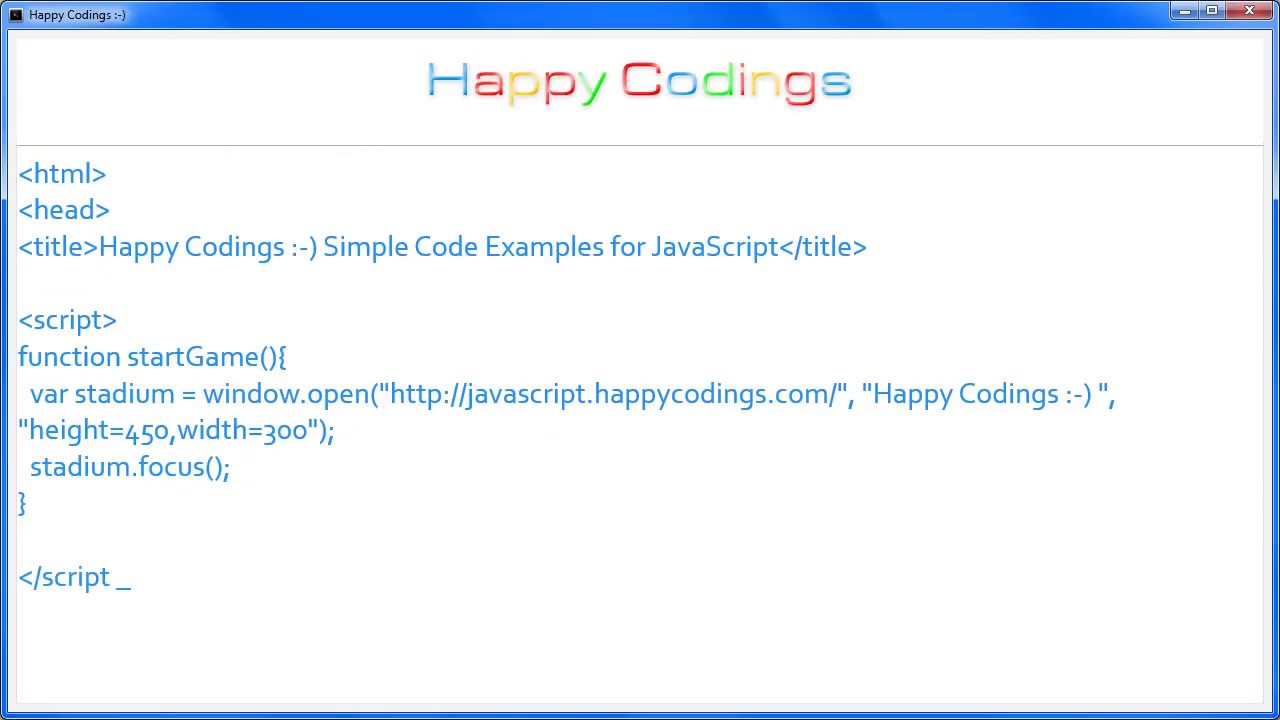
www.howtocodeschool.com How To Create Tabs Using Javascript - YouTube
 www.youtube.com
www.youtube.com javascript
38 Javascript Open Link In New Window - Javascript Overflow
 maibushyx.blogspot.com
maibushyx.blogspot.com rehabilitation
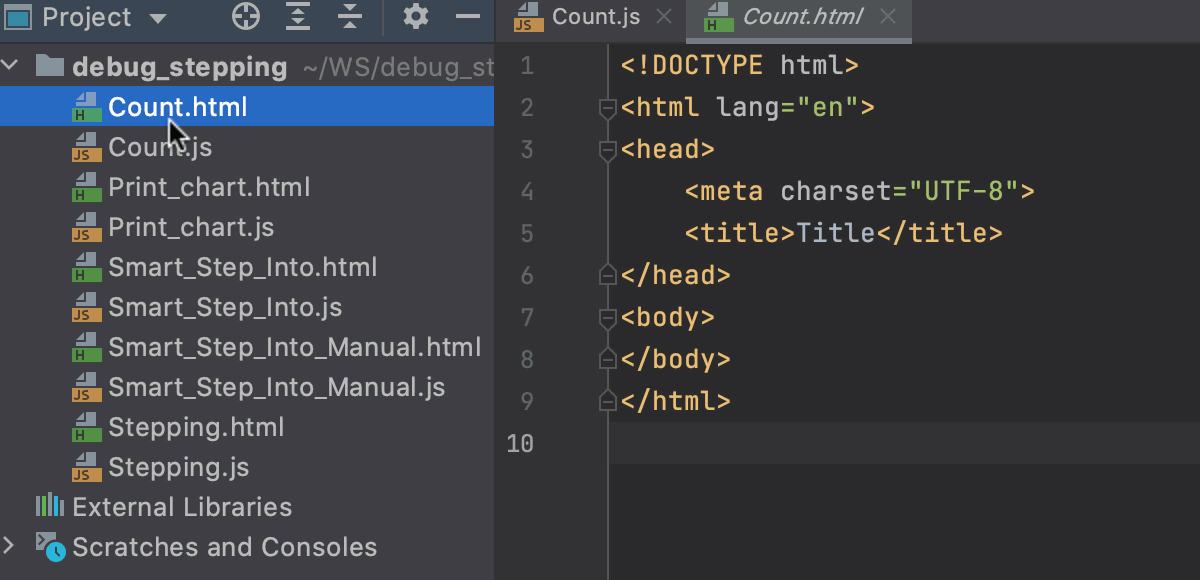
40 Javascript Check If Tab Is Already Open - Javascript Answer
 shopnflgamepass.blogspot.com
shopnflgamepass.blogspot.com webstorm
Open A Url In A New Tab Using Javascript - XpertPhp
 xpertphp.com
xpertphp.com xpertphp
Open a url in a new tab using javascript. Open link in new tab using javascript. How to open a url in a new tab in javascript
if you are looking "id":78,"keyword_id":null,"name":"open background tab javascript","scraped_at":"2022-11-18 03:07:47","created_at":"2022-11-18T03:07:42.000000Z","updated_at":"2022-11-18T03:07:47.000000Z","images":["id":856,"keyword_id":78,"url":"https:\/\/return2.net\/content\/images\/2020\/05\/ghost-external-links-new-tab_Code-injection.png","link":"https:\/\/return2.net\/ghost-external-links-new-tab\/","title":"Ghost CMS Editor: Open external links in a new tab or window","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.cXpl_RIre2V-n6NB_7tvcwHaDo&pid=15.1","size":"1479 x 724 \u00b7 png","desc":"snippet","filetype":"png","width":1479,"height":724,"domain":"return2.net","created_at":null,"updated_at":null,"id":857,"keyword_id":78,"url":"https:\/\/i.ytimg.com\/vi\/_BEkwgbZyuk\/maxresdefault.jpg","link":"https:\/\/www.youtube.com\/watch?v=_BEkwgbZyuk","title":"How to create tabs using javascript - YouTube","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.9JH4C-auVgzBbD3SsAnrygHaEK&pid=15.1","size":"1280 x 720 \u00b7 jpeg","desc":"javascript","filetype":"jpg","width":1280,"height":720,"domain":"www.youtube.com","created_at":null,"updated_at":null,"id":858,"keyword_id":78,"url":"https:\/\/stackhowto.com\/wp-content\/uploads\/2021\/05\/How-to-open-a-URL-in-a-new-tab-in-Javascript-800x445.png","link":"https:\/\/stackhowto.com\/how-to-open-a-url-in-a-new-tab-in-javascript\/","title":"How to open a URL in a new tab in Javascript - StackHowTo","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.Lo2mYF_84D_VfBbrXV68xQHaEH&pid=15.1","size":"800 x 445 \u00b7 png","desc":"stackhowto","filetype":"png","width":800,"height":445,"domain":"stackhowto.com","created_at":null,"updated_at":null,"id":859,"keyword_id":78,"url":"https:\/\/1.bp.blogspot.com\/-7aL1d0RMq94\/X4N43DPuD2I\/AAAAAAAAB-8\/38hH7Fdl_scnn6cOeGInhuySBUCog612QCLcBGAsYHQ\/s600\/open-link-in-new-tab-using-javascript.png","link":"https:\/\/www.howtocodeschool.com\/2020\/10\/open-link-in-new-tab-using-javascript.html","title":"Open Link in New Tab using JavaScript","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.wcTJz3v5xZTAOth3H1SXoAHaEL&pid=15.1","size":"600 x 338 \u00b7 png","desc":"","filetype":"png","width":600,"height":338,"domain":"www.howtocodeschool.com","created_at":null,"updated_at":null,"id":860,"keyword_id":78,"url":"https:\/\/www.elated.com\/res\/Image\/articles\/development\/javascript\/document-object-model\/javascript-tabs\/javascript-tabs-shot.png","link":"https:\/\/www.elated.com\/articles\/javascript-tabs\/","title":"JavaScript Tabs - Create Tabbed Web Pages Easily","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.BzUlGURqSPbQJ2TJvpF20AHaDW&pid=15.1","size":"221 x 100 \u00b7 png","desc":"javascript tabs tabbed easily web create action","filetype":"png","width":221,"height":100,"domain":"www.elated.com","created_at":null,"updated_at":null,"id":861,"keyword_id":78,"url":"https:\/\/resources.jetbrains.com\/help\/img\/idea\/2021.2\/ws_preview_tab.png","link":"https:\/\/shopnflgamepass.blogspot.com\/2021\/08\/javascript-check-if-tab-is-already-open.html","title":"40 Javascript Check If Tab Is Already Open - Javascript Answer","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.xDJfrbQv9jG3jarkdass_QHaDl&pid=15.1","size":"1200 x 580 \u00b7 png","desc":"webstorm","filetype":"png","width":1200,"height":580,"domain":"shopnflgamepass.blogspot.com","created_at":null,"updated_at":null,"id":862,"keyword_id":78,"url":"https:\/\/bashooka.com\/wp-content\/uploads\/2019\/08\/css-js-tab-example-1.jpg","link":"https:\/\/bashooka.com\/coding\/css-javascript-tab-examples\/","title":"25 Best CSS & Javascript Tab Examples \u2013 Bashooka","thumbnail":"https:\/\/tse2.mm.bing.net\/th?id=OIP.Th29557JWw0eVb7oDh-oSAHaFj&pid=15.1","size":"690 x 517 \u00b7 jpeg","desc":"tab","filetype":"jpg","width":690,"height":517,"domain":"bashooka.com","created_at":null,"updated_at":null,"id":863,"keyword_id":78,"url":"https:\/\/xpertphp.com\/wp-content\/uploads\/2020\/03\/Open-A-Url-In-A-New-Tab-Using-Javascript.png","link":"https:\/\/xpertphp.com\/open-a-url-in-a-new-tab\/","title":"open a url in a new tab using javascript - XpertPhp","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.mOVIfKpub7fEro4YvwvOTQHaDs&pid=15.1","size":"616 x 307 \u00b7 png","desc":"xpertphp","filetype":"png","width":616,"height":307,"domain":"xpertphp.com","created_at":null,"updated_at":null,"id":864,"keyword_id":78,"url":"https:\/\/i.ytimg.com\/vi\/-mh6JWPlDvg\/maxresdefault.jpg","link":"https:\/\/maibushyx.blogspot.com\/2021\/06\/38-javascript-open-link-in-new-window.html","title":"38 Javascript Open Link In New Window - Javascript Overflow","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.AGY1H3HiSWfPSb6gp22GxwHaEK&pid=15.1","size":"1280 x 720 \u00b7 jpeg","desc":"rehabilitation","filetype":"jpg","width":1280,"height":720,"domain":"maibushyx.blogspot.com","created_at":null,"updated_at":null] this site you are coming to the right page. Contains many images about open background tab javascript Open a url in a new tab using javascript. Don't forget to bookmark this page for future reference or share to facebook / twitter if you like this page.
Post a Comment for "open background tab javascript Open a url in a new tab using javascript"