background size responsive css How to make a responsive background image using css?
If you are looking for Full Screen Responsive Background | HTML Tutorials you've came to the right web. We have 9 Pics about Full Screen Responsive Background | HTML Tutorials like Using CSS Background-size Responsively, Full Screen Responsive Background | HTML Tutorials and also How To Make A Responsive Background Image Using CSS?. Here it is:
Full Screen Responsive Background | HTML Tutorials
 www.webdesign.org
www.webdesign.org background screen responsive css srcset tutorials impress visitors creating thinking nice portfolio why
How To Create A Responsive Background Image Using CSS - Cydomedia
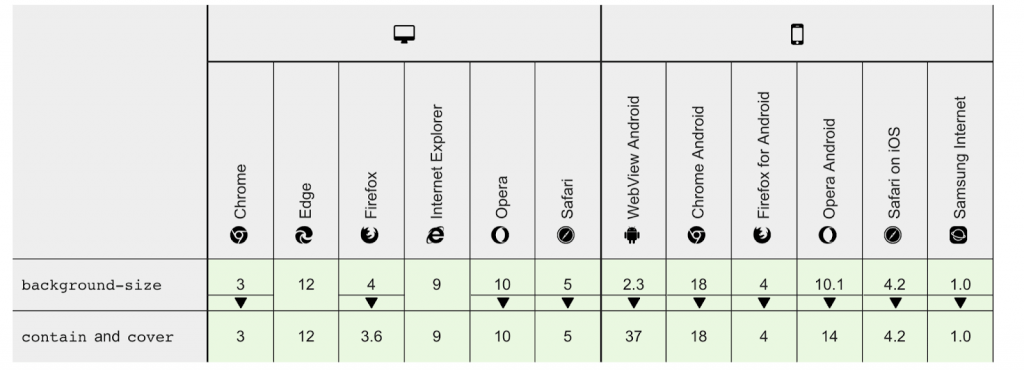
Using CSS Background-size Responsively
CSS Background Size Property | Learn Web Tutorials
background css property masthead attached without web
How To Make A Responsive Background Image Using CSS?
 www.lambdatest.com
www.lambdatest.com css
How To Make A Responsive Background Image Using CSS?
 www.lambdatest.com
www.lambdatest.com responsiveness
Responsive Background Image Css Tricks : You Can Do It In Two Ways
 bmp-toaster.blogspot.com
bmp-toaster.blogspot.com Css Background Image Size To Fit Screen W3Schools : With The Nex Css 3
Pure CSS Responsive Cards Design With Hover Effect
 www.codingnepalweb.com
www.codingnepalweb.com css responsive pure cards hover card effect
Using css background-size responsively. Pure css responsive cards design with hover effect. Responsive background image css tricks : you can do it in two ways
if you are looking "id":227,"keyword_id":null,"name":"background size responsive css","scraped_at":"2022-11-18 03:07:47","created_at":"2022-11-18T03:07:42.000000Z","updated_at":"2022-11-18T03:07:47.000000Z","images":["id":2007,"keyword_id":227,"url":"https:\/\/onextrapixel.com\/wp-content\/uploads\/2012\/02\/cover-contain.jpg","link":"https:\/\/onextrapixel.com\/using-css-background-size-responsively\/","title":"Using CSS Background-size Responsively","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.5q_j7kgrMmmbfZMK1Y3C_gHaEm&pid=15.1","size":"580 x 360 \u00b7 jpeg","desc":"","filetype":"jpg","width":580,"height":360,"domain":"onextrapixel.com","created_at":null,"updated_at":null, HTML Tutorials","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.r2NvZ9oyiLw848zsjsooLQHaDf&pid=15.1","size":"419 x 198 \u00b7 jpeg","desc":"background screen responsive css srcset tutorials impress visitors creating thinking nice portfolio why","filetype":"jpg","width":419,"height":198,"domain":"www.webdesign.org","created_at":null,"updated_at":null,"id":2009,"keyword_id":227,"url":"https:\/\/1.bp.blogspot.com\/-wuFxXJPGCpA\/XrPHNgBv6VI\/AAAAAAAAAVM\/o9dL10i868oc8HmMfNaa0Uuym7fGtFSvQCLcBGAsYHQ\/s1600\/Pure%2BCSS%2BResponsive%2BCards%2BDesign%2Bwith%2BHover%2BEffect.png","link":"https:\/\/www.codingnepalweb.com\/2020\/04\/pure-css-responsive-card.html","title":"Pure CSS Responsive Cards Design with Hover Effect","thumbnail":"https:\/\/tse2.mm.bing.net\/th?id=OIP.y95tM48SkSIv9Up6hWtenAHaEK&pid=15.1","size":"1280 x 720 \u00b7 png","desc":"css responsive pure cards hover card effect","filetype":"png","width":1280,"height":720,"domain":"www.codingnepalweb.com","created_at":null,"updated_at":null,"id":2010,"keyword_id":227,"url":"http:\/\/i.stack.imgur.com\/rancG.png","link":"https:\/\/bmp-clown.blogspot.com\/2021\/01\/css-background-image-size-to-fit-screen.html","title":"Css Background Image Size To Fit Screen W3Schools : With the nex css 3","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.775YVGRDJcAU3VY8lFgZKAHaD1&pid=15.1","size":"1137 x 589 \u00b7 png","desc":"","filetype":"png","width":1137,"height":589,"domain":"bmp-clown.blogspot.com","created_at":null,"updated_at":null,"id":2011,"keyword_id":227,"url":"https:\/\/www.lambdatest.com\/blog\/wp-content\/uploads\/2021\/05\/pasted-image-0-18-1-1024x370.png","link":"https:\/\/www.lambdatest.com\/blog\/how-to-make-a-responsive-background-image-using-css\/","title":"How To Make A Responsive Background Image Using CSS?","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.ss1dUlknsI7gCGOPlS906AHaCr&pid=15.1","size":"1024 x 370 \u00b7 png","desc":"css","filetype":"png","width":1024,"height":370,"domain":"www.lambdatest.com","created_at":null,"updated_at":null,"id":2012,"keyword_id":227,"url":"http:\/\/cydomedia.com\/wp-content\/uploads\/2021\/06\/HOW-TO-CREATE-A-RESPONSIVE-BACKGROUND-IMAGE-USING-CSS.png","link":"https:\/\/cydomedia.com\/create-a-responsive-background\/","title":"How To Create a Responsive Background Image Using CSS - Cydomedia","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.4IH6RY5nrGiD8Ebf_KPthwHaD0&pid=15.1","size":"970 x 500 \u00b7 png","desc":"","filetype":"png","width":970,"height":500,"domain":"cydomedia.com","created_at":null,"updated_at":null, Learn Web Tutorials","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.SUUJyzG_5gZGymfyjViguwHaHq&pid=15.1","size":"531 x 549 \u00b7 jpeg","desc":"background css property masthead attached without web","filetype":"jpg","width":531,"height":549,"domain":"learnwebtutorials.com","created_at":null,"updated_at":null,"id":2014,"keyword_id":227,"url":"https:\/\/www.lambdatest.com\/blog\/wp-content\/uploads\/2021\/05\/pasted-image-0-6-2-1024x266.png","link":"https:\/\/www.lambdatest.com\/blog\/how-to-make-a-responsive-background-image-using-css\/","title":"How To Make A Responsive Background Image Using CSS?","thumbnail":"https:\/\/tse4.mm.bing.net\/th?id=OIP.sHcgC_YleurK0dyTMe72CAHaB7&pid=15.1","size":"1024 x 266 \u00b7 png","desc":"responsiveness","filetype":"png","width":1024,"height":266,"domain":"www.lambdatest.com","created_at":null,"updated_at":null,"id":2015,"keyword_id":227,"url":"https:\/\/lh5.googleusercontent.com\/proxy\/t_GnvvznJ54bdmQLt5ZcrKSqwSdJFBp5BrXVExcWlm0YDKytSUGajgrxDhP0oVQmn2I4Pe9Kj-1S_68iJNlPbAIDDxPRnQHv7WwBRnfkzWaj5NItZQ=w1200-h630-p-k-no-nu","link":"https:\/\/bmp-toaster.blogspot.com\/2021\/02\/responsive-background-image-css-tricks.html","title":"Responsive Background Image Css Tricks : You can do it in two ways","thumbnail":"https:\/\/tse1.mm.bing.net\/th?id=OIP.Pj6UVf3wv4onGYvaK8OV0AHaD4&pid=15.1","size":"1200 x 630 \u00b7 png","desc":"","filetype":"png","width":1200,"height":630,"domain":"bmp-toaster.blogspot.com","created_at":null,"updated_at":null] this site you are coming to the right page. Contains many images about background size responsive css How to make a responsive background image using css?. Don't forget to bookmark this page for future reference or share to facebook / twitter if you like this page.
Post a Comment for "background size responsive css How to make a responsive background image using css?"